★このブログ「自分ハック」について( ⇒ 初めてお越しの方へ)
フッターの充実、サイドバーの刷新
使用テーマ「Stinger3」のフッターをカスタマイズしてみようと思い立ちました。カスタマイズ前はこんな感じ。
「Stinger3」のデフォルト状態です。シンプルともいえますが・・ややそっけない感じですね。
フッターを充実させると、ブログの足元がカッコよくなるだけでなく、コンテンツの移動で余裕ができたサイドバーに新たなコンテンツを掲載することができます。
僕の場合、プロフィール、カテゴリ、アーカイブなど必ずしもサイドバーになくてもよいコンテンツが幅を利かせていたので、これらをフッターに移動し、空いたスペースにオススメ本の紹介を載せようと思いました。
カスタマイズの方法は他のブログを参考
いろいろ調べてみるとこちらのブログが大変参考になるようでした。
おしゃれは足元から!Stinger3フッターカスタマイズで差をつけろ!#Stinger-WP
※他のいろいろなブログがこちらの記事を参考にカスタマイズしてました。
手順は大きく3ステップで、
- 1.function.phpの編集
- 2.footer.phpの編集
- 3.CSSの編集
という流れ。先ほどのブログの手順でやると、あっという間に新しいフッターの土台ができました。
こんな感じです。
おお、かっこいいいい!ここにウィジェットの編集で好きなものを移動してくるだけ。
僕の場合は、プロフィール、カテゴリ、アーカイブ、固定ページなどをサイドバーから持ってきました。この作業はすごい楽しかったです。
と、そこで不具合発生!サイドバーにあったウィジェットたちをフッターに移動したあとにふと見ると、画面を下スクロールしたときのウィジェットの動きがなんか変。急に消えちゃうのです。
これも検索をかけるとすぐ解決策が見つかりました。
こちらはStinger3公式ページのFAQですが、回答がシンプルすぎるため、以下ブログを参考にしました。
base.jsの一部を直せばいいということで、方法がわかったのですぐ取りかかると、FTPソフト(FFFTPを使っていますが)の挙動がおかしくてなかなか上手くいきませんでした。そもそも使い方がイマイチわかっていないという問題もあり・・。
最終的にメモソフト(TeraPadを使っています)でbase.jsの修正した内容のファイルを作ってアップロードする、という方法で上手くいきました。これ以外にも方法がありそうですがとりいそぎ・・。
さらにフッターを3カラムにして完成!
さらにフッターを3カラムにしたくなったので、こちらのブログを参考にカスタマイズしました。
サイドバー、フッターの左・中央・右のウィジェットの入れ替えをして調整したら、ようやく完成!
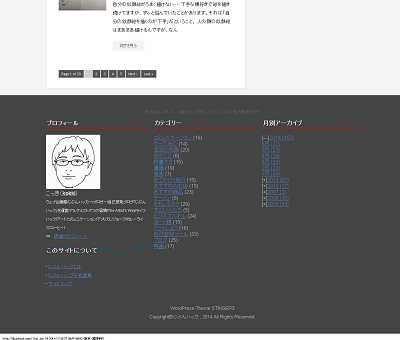
こんな感じになりました。
いいーねぇええ!!
ということで、いつものようにブログカスタマイズの備忘的な内容ですが。
それでは、また。






コメント