★このブログ「自分ハック」について( ⇒ 初めてお越しの方へ)
やろうやろう。
・・と思っていて、ずっと放置していたタイトルロゴの画像への変更をやりました。
絶対忘れる自信があるので、備忘を兼ねて記事にすることにします。
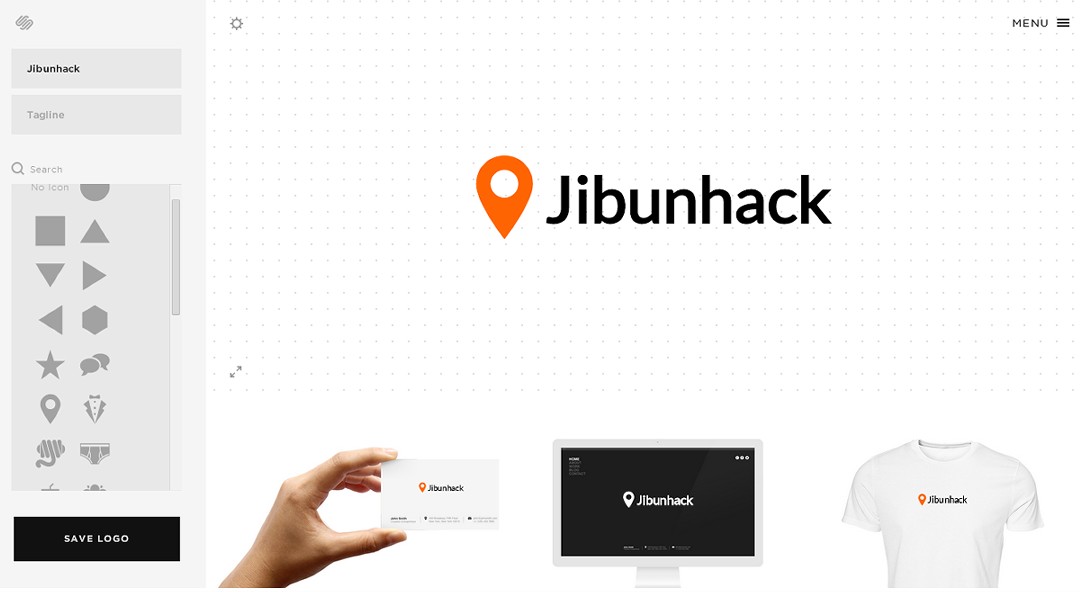
ロゴは「Squarespace Logo」で作成
ロゴ作成ツールはなかなかいいのがなくて半ばあきらめかけていたところ、こんな記事を見つけました。窮すれば通ずってやつです。
10ドルでロゴが作れる。シンプルなロゴ生成ツール「Squarespace Logo」
この記事で紹介されている「squarespace logo」が超優秀でビックリ。簡単操作でサイトタイトル、ロゴ、タグラインを指定できて、色・フォント・配置・サイズなんかも直感的に調整することができます。
ロゴのレパートリーが結構オシャレ。名刺やTシャツに印字したイメージも同時に見られるので、作ったロゴがイケてるかイケてないかの確認を多角的にできるところも優れモノです。
ちゃんとしたロゴはあらためて作るとしても、とりいそぎはこれで充分過ぎるくらい。
できたロゴがこちら。いえーい。イイ感じ。
画像のアップロード
FTPソフト(僕の場合はFFFTP)を使って、作ったロゴ画像をアップロードします。
公式サイト STINGER3「ロゴを画像にしよう」 を参照。
- 名前を「rogo.png」とします。
- 作成したらテーマ「STINGER」のimagesフォルダ内にアップロードします。
となっていたけれど、imageフォルダを探すのに手間取った。
僕の場合は「wp-content/themes/stringer3ver20131023/images」だった。
ここに画像をアップロード。名称を「rogo.png」に変更した。(右クリックでいけた)
「外観>テーマ編集>header.php」の修正
カスタマイズはまったくもって不勉強な僕は、とにかく説明されたサイトの内容をそのままやります。
こちらも STINGER3「ロゴを画像にしよう」 を参照。
こちらは問題なくこのままやれば反映されました。
今日のジブンハック!
- ちゃんと探せばやり方はしらべられるから、頑張って調べようと思った。
- タイトルロゴはかっこよくできた。ここ数日の悩みが解消してうれしい!
それでは、また!





コメント